Pada artikel kali ini saya akan menuliskan cara membuat menu serta sub menu di blogger tanpa menggunakan jQuery, yakni menggunakan kode css saja
Langsung saja ya, tidak perlu basa-basi
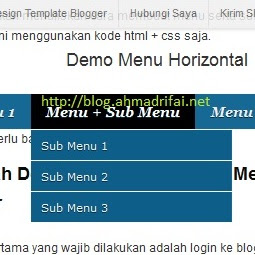
Panduan Langkah Demi Langkah Membuat Menu Horizontal + Sub Menu Di Blogger
Seperti biasa, langkah pertama yang wajib dilakukan adalah login ke blogger.- PANDUAN UNTUK BLOGGER BARU
- PANDUAN UNTUK BLOGGER LAMA
Tutorial Membuat Menu Serta Sub Menu Tanpa jQuery Untuk Blogger Baru
1. Klik menu seperti ini2. Klik menu / tulisan Template
3. Klik menu Edit HTML
4. Klik tulisan / menu Lanjutkan
5. Beri centang pada Expand Template Widget
Kode Yang Harus Di Cari / Temukan
Cari kode :<div class='main-outer'> atauSetelah kode tersebut sudah ditemukan silakan pasang kode berikut tepat di atasnya
<div id='main-wrapper'> atau
<div id='main'> baca : Cara Mudah + Cepat Mencari Kode Html di Blogger
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| <style>/* -- Menu Horizontal + Sub Menu-- */#cat-nav {background:#156994;margin:0 15px;padding:0;height:35px;}#cat-nav a { color:#eee; text-decoration:none; text-shadow: #033148 0px 1px 0px;border-right:1px solid #156994;}#cat-nav a:hover { color:#fff; }#cat-nav li:hover { background:#000; }#cat-nav a span { font-family:Verdana, Geneva, sans-serif; font-size:11px; font-style:normal; font-weight:400; color:#fff; text-shadow:none;}#cat-nav .nav-description { display:block; }#cat-nav a:hover span { color:#fff; }#secnav, #secnav ul { position:relative; z-index:100; margin:0; padding:0; list-style:none; line-height:1; background:#0d5e88; }#secnav a { font-family:Georgia, "Times New Roman", Times, serif; font-style:italic; font-weight:700; font-size:14px; display:block; z-index:100; padding:0 15px; line-height:35px; text-decoration:none;}#secnav li { float:left; width: auto; height:35px;}#secnav li ul { position: absolute; left: -999em; width: 200px; top:35px}#secnav li ul li { height:30px; border-top:1px solid #fff; }#secnav li ul li a { font-family:Verdana, Geneva, sans-serif; width:180px; line-height:30px; padding:0 10px; font-size:11px; font-style:normal; font-weight:400; color:#eee; }#secnav li ul ul { margin: -30px 0 0 180px; }#secnav li:hover ul ul, #secnav li:hover ul ul ul, #secnav li.sfhover ul ul, #secnav li.sfhover ul ul ul { left:-999em; }#secnav li:hover ul, #secnav li li:hover ul, #secnav li li li:hover ul, #secnav li.sfhover ul, #secnav li li.sfhover ul, #secnav li li li.sfhover ul { left: auto; }#secnav li:hover,#secnav li.hover { position:static; }#cat-nav #secnav {width:100%;margin:0 auto;}</style><div id='cat-nav'><ul class='fl' id='secnav'><li><a href='#'>Home</a></li><li><a href='#'>Menu 1</a></li><li><a href='#'>Menu + Sub Menu</a><ul id='sub-custom-nav'><li><a href='#'>Sub Menu 1</a></li><li><a href='#'>Sub Menu 2</a></li><li><a href='#'>Sub Menu 3</a></li></ul></li><li><a href='#'>Menu</a></li><li><a href='#'>Menu + Sub</a><ul id='sub-custom-nav'><li><a href='#'>Sub 1</a></li><li><a href='#'>Sub 2</a></li><li><a href='#'>Sub 3</a></li><li><a href='#'>Sub 4</a></li><li><a href='#'>Sub 5</a></li><li><a href='#'>Sub 6</a></li></ul></li><li><a href='#'>Menu</a></li></ul></div><a href='http://www.thepowerofhilmy.co.cc'>SubMenu Powered By Hilmy</a></li> |
Silakan ganti tanda PAGAR (#) dengan link/url yang kamu mau, boleh link posting atau link Label (Kategori)
Sub Menu dan Sub adalah sub menu dari menu (Menu + Sub Menu dan Menu + Sub), silakan ganti nama masing-masing menu sesuai selera.


0 Comments:
Post a Comment